...
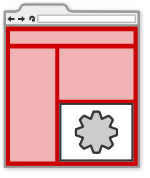
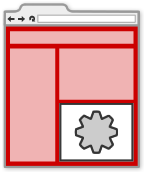
By changing the value of the view attribute, you can choose where your view renders. For example, on a user's profile:
| Section |
|---|
| Column |
|---|
 Image Removed Image Removed Image Added Image Added
|
| Column |
|---|
| Code Block |
|---|
|
<Content type="html" view="profile">
<![CDATA[
This content section will render on a user's profile.
]]>
</Content>
|
|
|
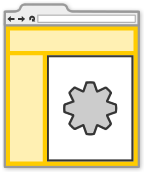
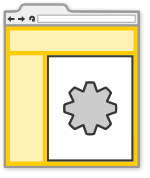
or on the expanded "canvas" view:
| Section |
|---|
| Column |
|---|
 Image Removed Image Removed Image Added Image Added
|
| Column |
|---|
| Code Block |
|---|
|
<Content type="html" view="canvas">
<![CDATA[
This content section will render on a larger canvas view.
]]>
</Content>
|
|
|
...
You are not limited to using a single content section for your application. By adding additional Content sections to your gadget XML spec, you can display entirely different content per view.
| Section |
|---|
| Column |
|---|
| Code Block |
|---|
|
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Multiple content sections" author="sample.testington@example.com">
<Require feature="views" />
</ModulePrefs>
<Content type="html" view="profile">
<![CDATA[
This content section will render on a smaller profile view.
]]>
</Content>
<Content type="html" view="canvas">
<![CDATA[
This content section will render on a larger canvas view.
]]>
</Content>
</Module>
|
|
|
...
If you have a content section that can be used in multiple views, you can specify multiple comma-separated view names in the view attribute of the Content section. The following example renders the same content on the home and profile views:
| Section |
|---|
| Column |
|---|
| Code Block |
|---|
|
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="Multiple views" author="sample.testington@example.com">
<Require feature="views" />
</ModulePrefs>
<Content type="html" view="profile, home">
<![CDATA[
This content section will render on both the profile and home views.
]]>
</Content>
</Module>
|
|
|
...