Latency Measurement
Introduction
Gadgets that quickly load and are highly responsive to user input will be more popular, receive substantially more user interaction, and more likely to remain installed on a user's page. Compact, properly-cached gadgets also reduce hosting and bandwidth costs.
This tutorial describes a methodology for measuring gadget latency in Internet Explorer 7/8 and Firefox 3 for both uncached and cached page loads. You should also test the latency of your gadget on other browsers since performance will differ. The examples and screenshots below refer to iGoogle, but you could use this methodology on any OpenSocial container.
Check out the OpenSocial Latency Combat Field Manual for additional suggestions on improving latency. If you have any questions regarding latency, please join the discussion in our developer forum.
Establishing a baseline
The first step to improving latency is establishing a baseline for an empty iGoogle tab. Setting a baseline is important because latency and JavaScript performance differ greatly depending on network speed, browser, and more. If you haven't set a baseline recently, changed network providers, or have moved locations, make sure to set a new baseline.
Your gadget's latency will be determined be measuring the difference between the baseline and a tab with just your gadget.
Internet Explorer 7/8 and HttpWatch
1) Install HttpWatch
- The basic version will suffice for establishing a baseline
2) Sign into your iGoogle account
3) Add this blank tab to your iGoogle page
4) If you have Chat enabled, click the Options menu and select "Hide chat." You should see an Enable chat link
5) Make sure the HttpWatch pane is visible
- Press Alt + V to open the Views menu
- Click "Explorer Bar"
- Enable "HttpWatch"
6) Clear your browser's cache
- Click "Tools"
- Click "Delete Browsing History..."
- Click "Delete files..."
- Click "Yes"
- Click Close
7) Press Record in the HttpWatch pane
8) Refresh the iGoogle page with the empty tab (or go to http://www.google.com/ig). Wait for everything to load
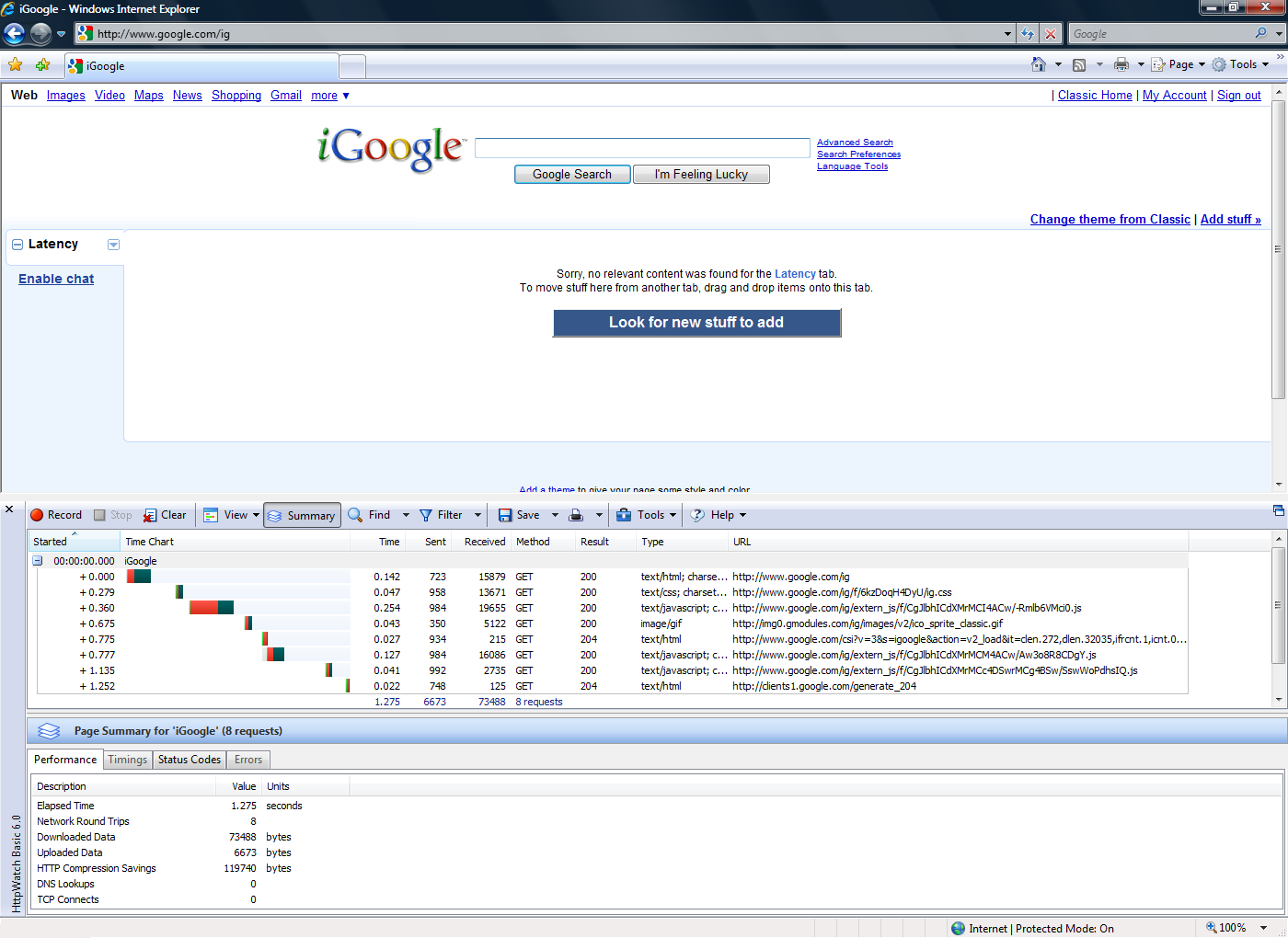
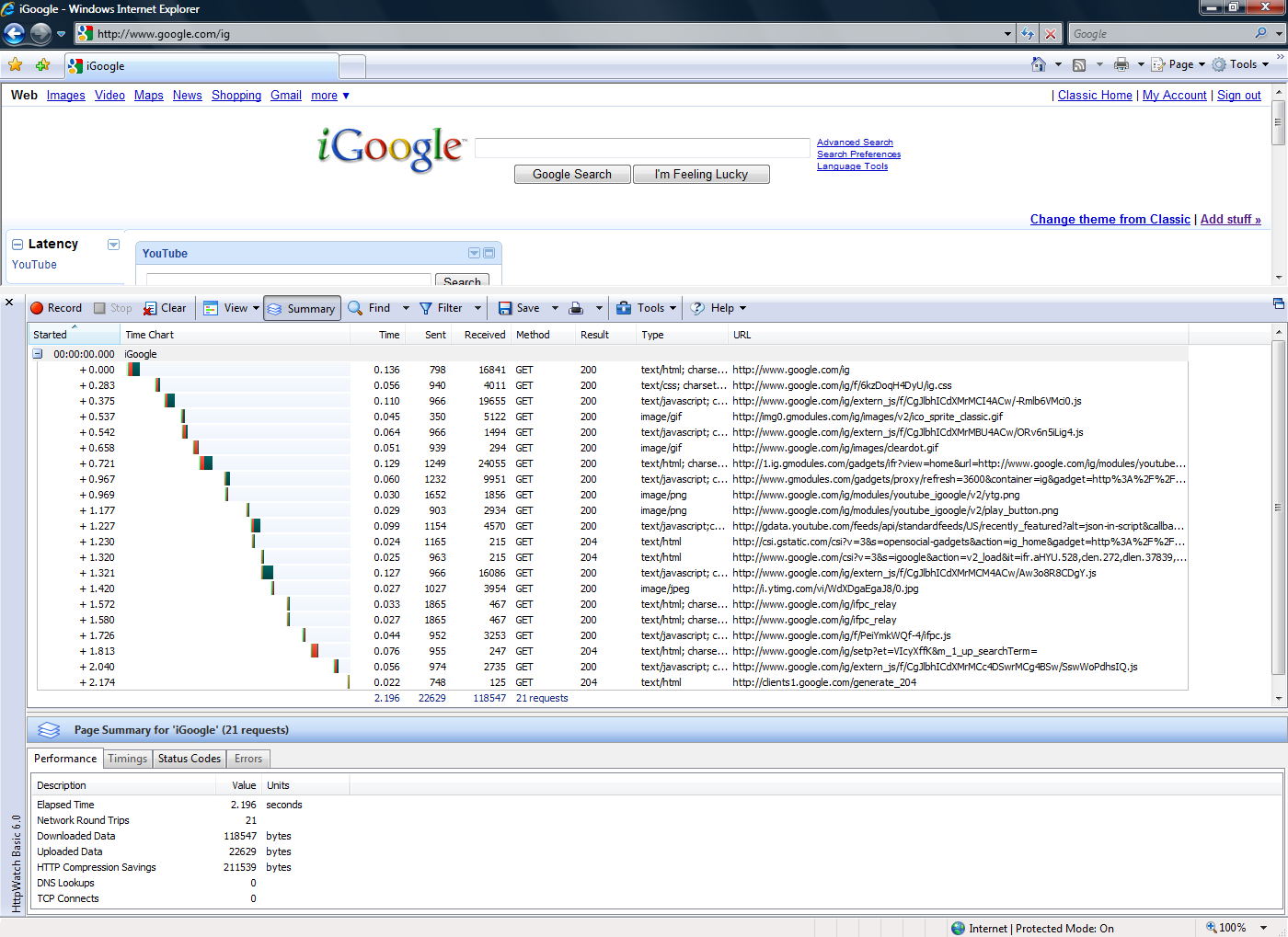
9) Press Stop. HTTPWatch should look like this (note, actual numbers may differ):
10) Record the elapsed time, downloaded data, and network round trips (in this example, elapsed time is 1.275s, downloaded data is 73488 bytes, and network round trips is 8)
11) Repeat steps 6-10 six times (clearing your cache each time)
12) Remove the fastest and slowest recording (by time) and average the remaining four results. This is your baseline for an uncached load in Internet Explorer
Next we'll establish a baseline for a cached version of iGoogle in your environment.
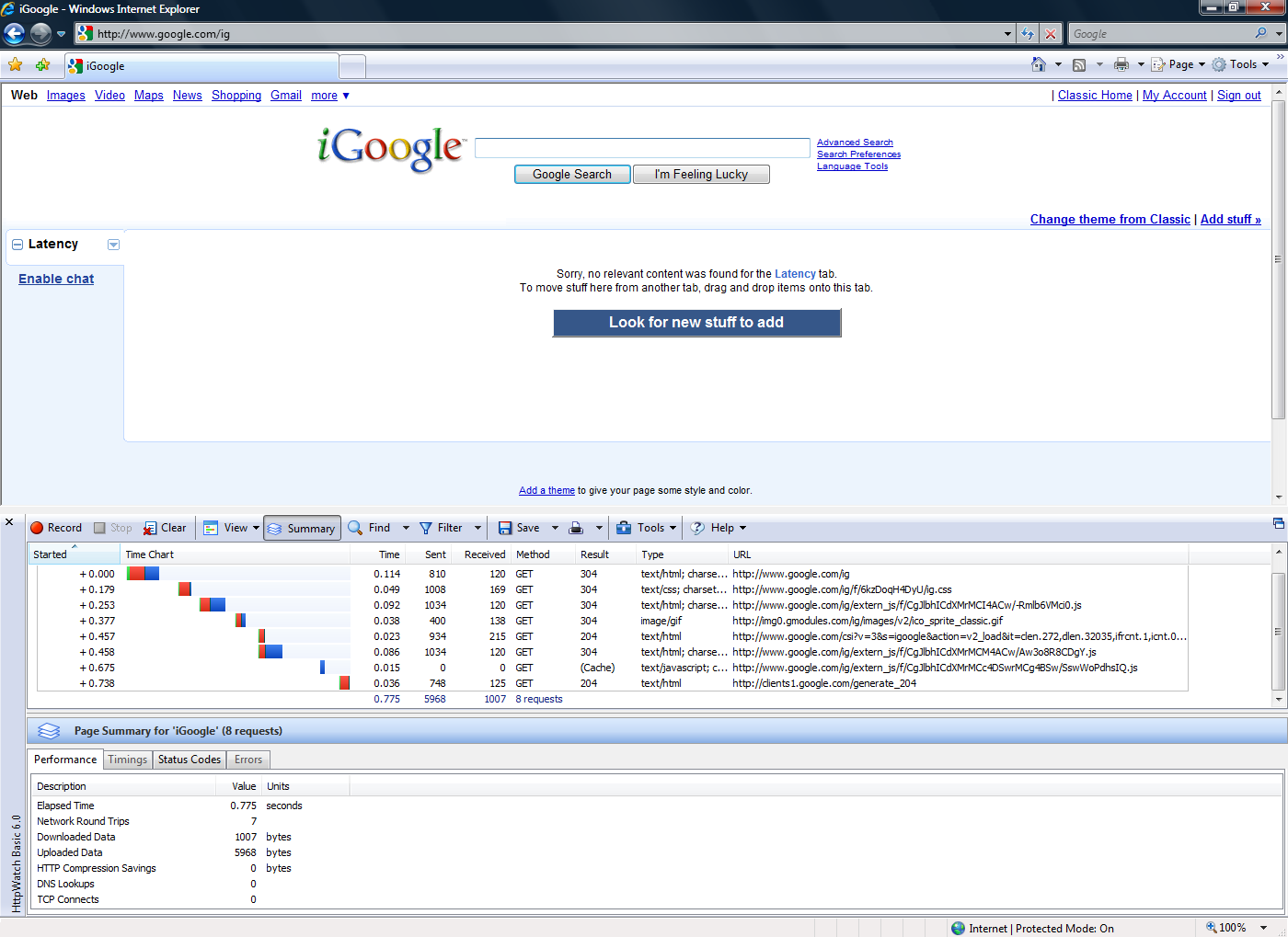
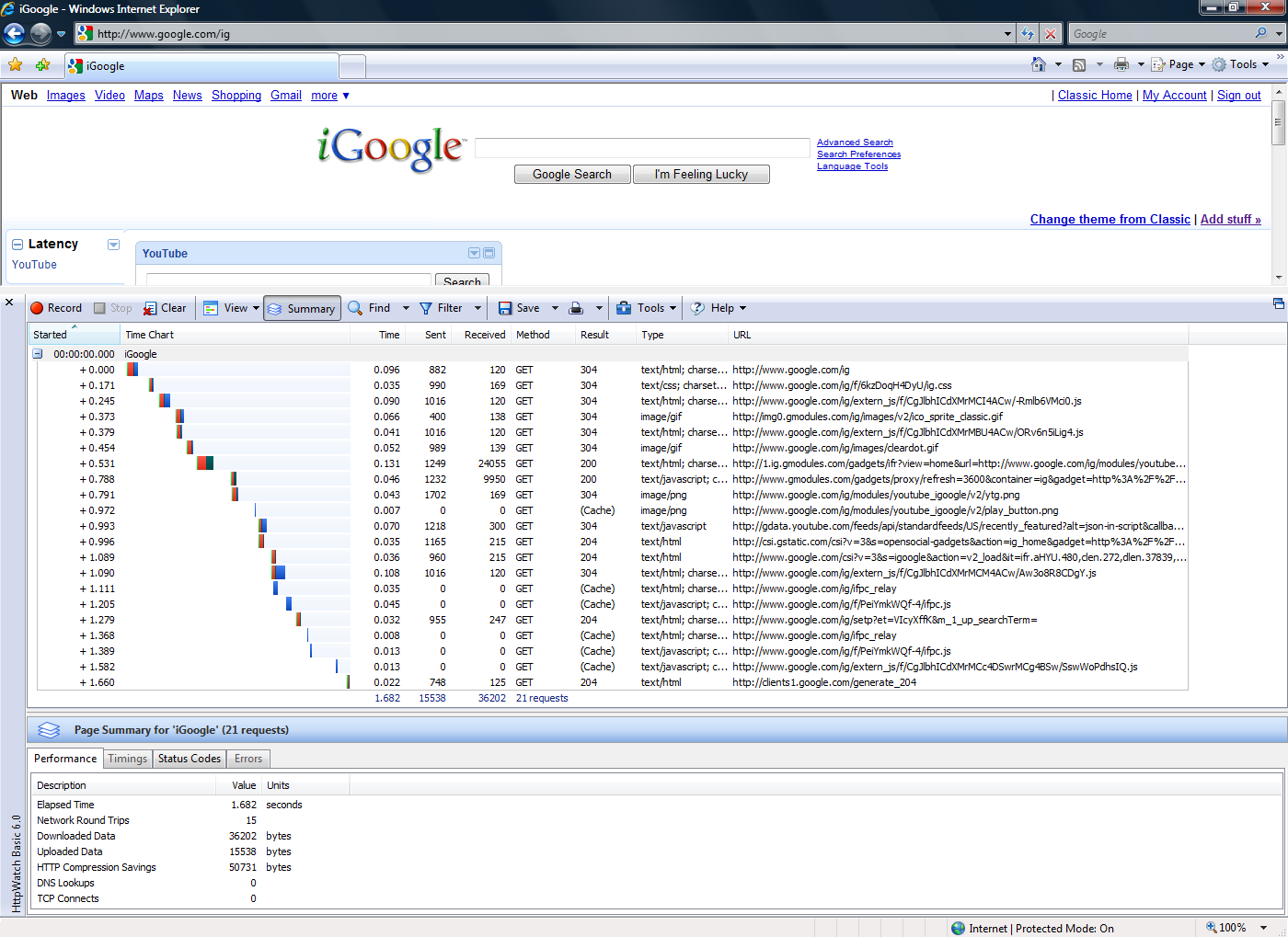
13) Repeat steps 7-10 six times (without clearing your cache each time). With each load, HTTPWatch should look like this (note, actual numbers may differ):
14) Remove the fastest and slowest recording (by time) and average the remaining four results. This is your baseline for a cached load in Internet Explorer
Firefox 3 and Firebug
1) Install Firebug
2) Sign into your iGoogle account
3) If you haven't already, add this blank tab to your iGoogle page. Switch to this tab
4) If you have Chat enabled, click the Options menu and select "Hide chat." You should not see an Enable chat link
5) Make sure the Firebug pane is visible and the net tab is selected
- Click "Tools"
- Click "Firebug"
- Click "Open Firebug"
- Click "Net"
- If you see "Net panel is disabled" click the checkbox next to "Net" inside Firebug and click Apply settings
6) Clear your browser's cache
- Click "Tools"
- Click "Clear Private Data..."
- Check "Cache" but do not check "Cookies"
- Click "Clear Private Data Now"
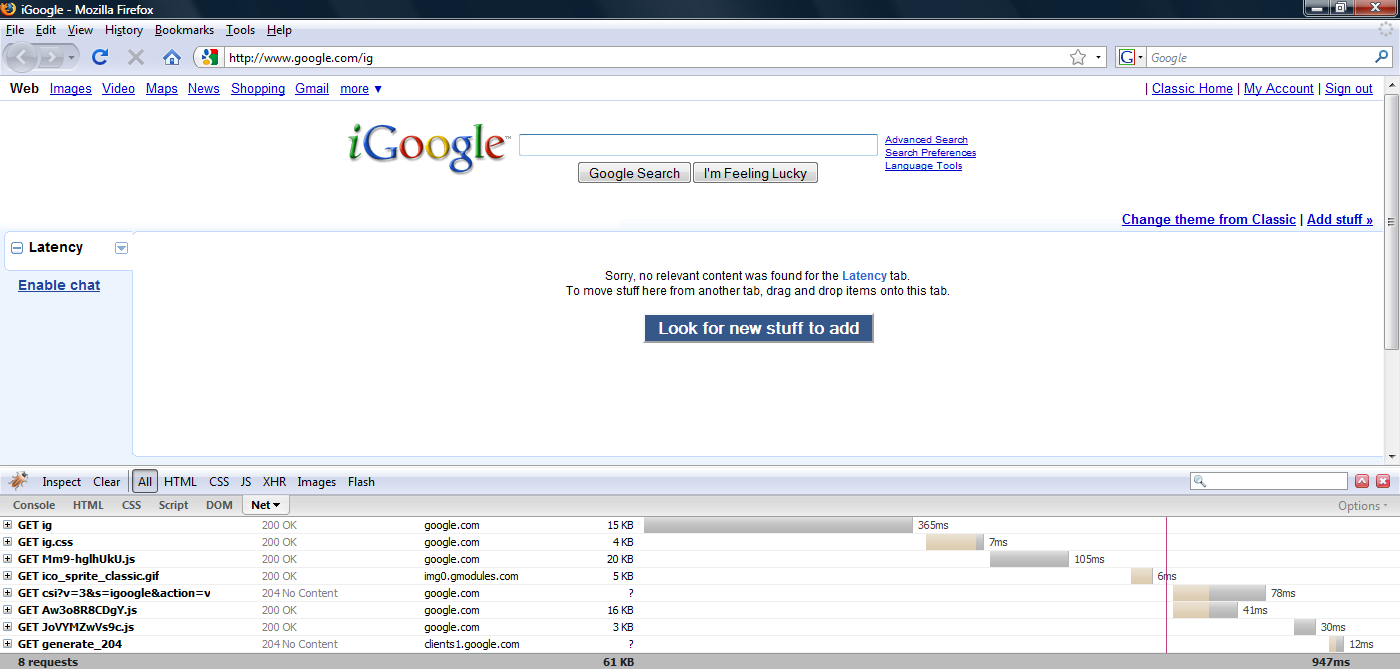
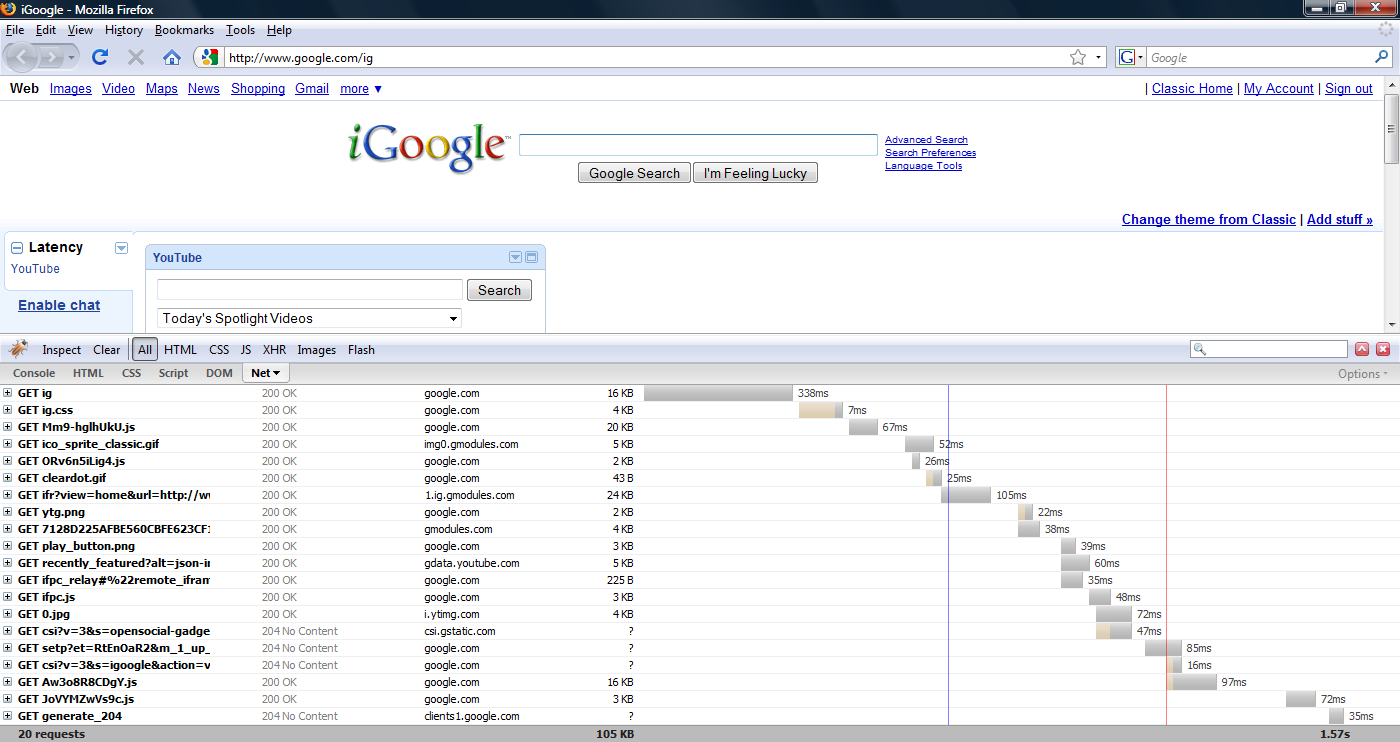
7) Refresh the iGoogle page with the empty tab (or go to http://www.google.com/ig). Wait for everything to load. Firebug should look like this:
8) Record the elapsed time, downloaded data, and number of requests (in this example, the elapsed time is 947ms, the downloaded data is 61kb, and the number of requests is 8)
9) Repeat steps 6-8 six times (clearing your cache each time)
10) Remove the fastest and slowest recording (by time) and average the remaining four results. This is your baseline for an uncached load in Firefox
Next we'll establish a baseline for a cached version of iGoogle in your environment.
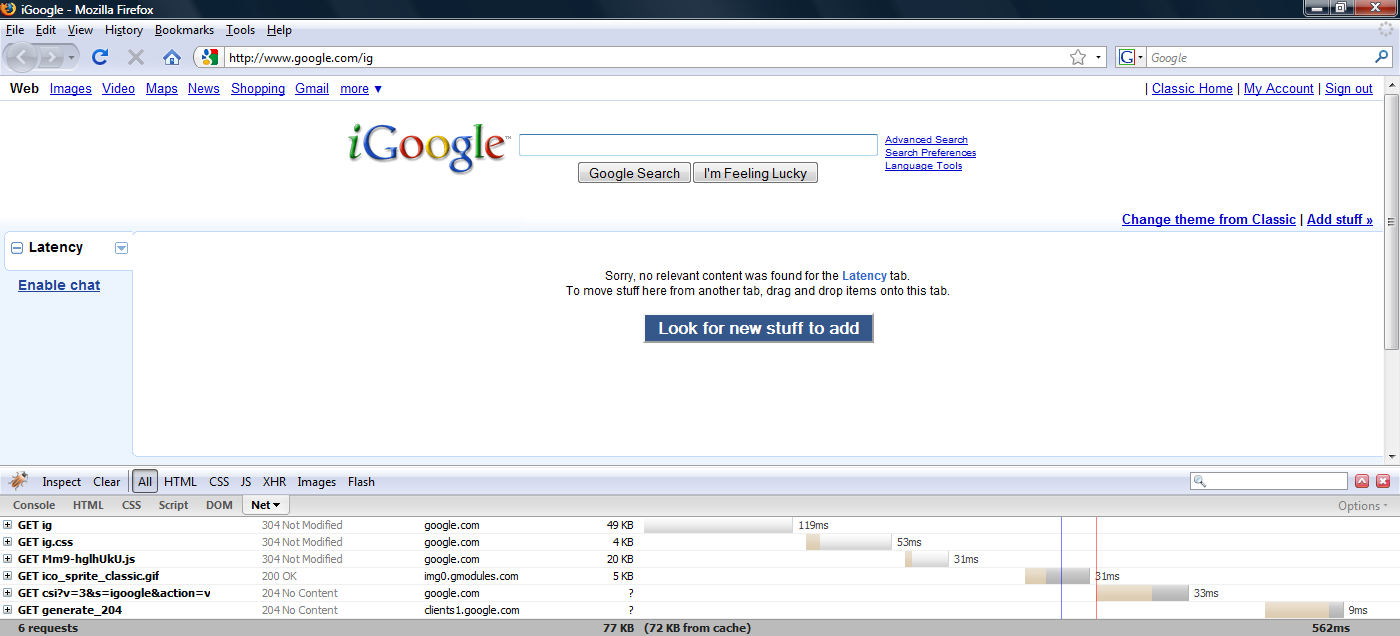
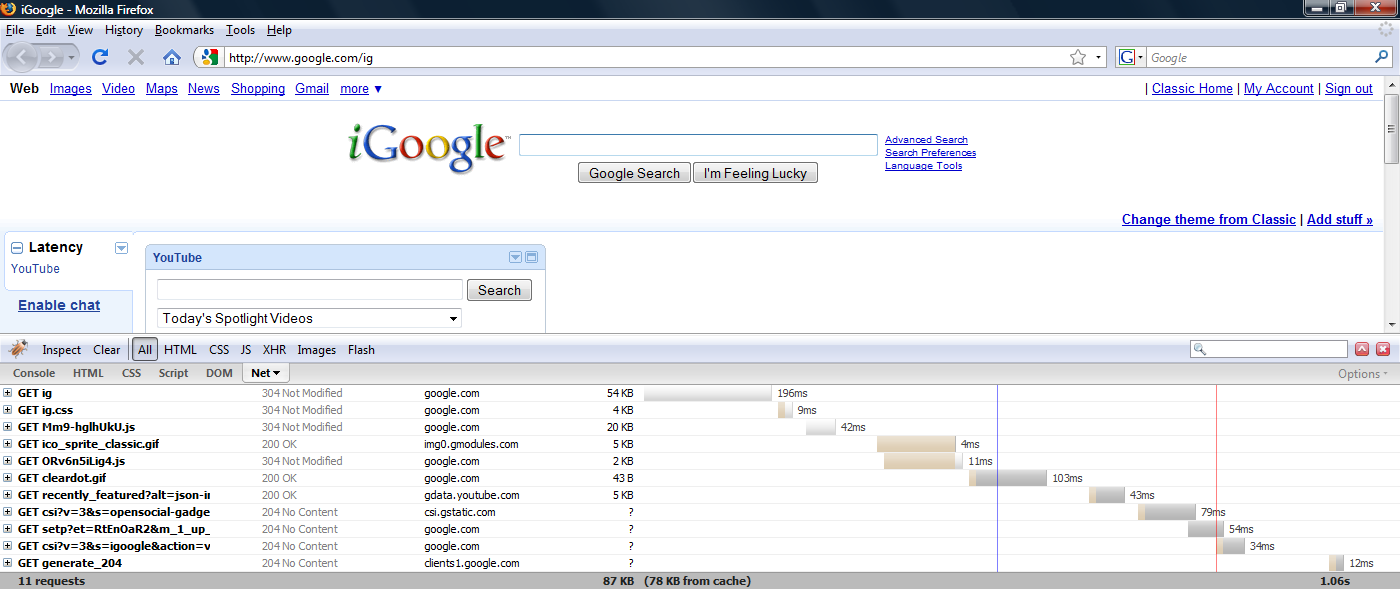
11) Repeat steps 7-8 six times (without clearing your cache each time). With each load, Firebug should look like this (note, actual numbers may differ):
12) Remove the fastest and slowest recording (by time) and average the remaining four results. This is your baseline for a cached load in Firefox
Measuring your gadget
Your gadget's latency will be determined be measuring the difference between the baseline and a tab with just your gadget. Install your gadget by going to the iGoogle directory, clicking "Add feed or gadget," and entering the URL to your gadget's XML file. Then repeat the steps above, clearing your cache as appropriate, and averaging your measurements. Find your gadget's elapsed time, downloaded data, and number of requests for an uncached load by subtracting your baseline numbers for an uncached load from the total numbers for an uncached load. Do the same for a cached load as well and then repeat the process in Firefox.
After an uncached load of your gadget, IE should look like this:
After a cached load of your gadget, IE should look like this:
After an uncached load of your gadget, Firefox should look like this:
After a cached load of your gadget, Firefox should look like this:
Next steps
Now that you know how to measure your gadget's latency, check out the OpenSocial Latency Combat Field Manual for suggestions on reducing the number of requests and amount of data downloaded. You can also try profiling your JavaScript in Firebug to see what functions are taking up a lot of processing time, and performing similar measurements in other browsers like Safari and Chrome.
If you have any questions regarding latency, please join the discussion in the developer forum.