Articles & Tutorials
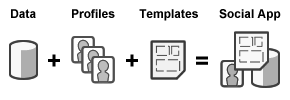
OpenSocial gives you several approaches for developing apps, depending on your project requirements. However, most social application designs have the same structure: application data, social data, and a template are combined to provide a rendered view to the end user.
In the OpenSocial ecosystem, these components can come from several places. Client-Side apps can use JavaScript to render data into a template. Social Networks can store both social and application data, and Server-Side applications can take advantage of databases and server-side frameworks to produce rendered output.
Social Design Patterns
The documentation in this wiki has been arranged in a series of tracks, grouped by the style of development they describe. Depending on what type of application you want to write, one of the following patterns should fit your needs.
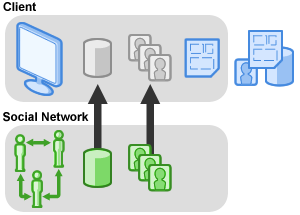
Social Mashup
A social mashup is a lightweight OpenSocial application which runs inside of a social network. Because such applications do not rely on a server, they typically scale extremely well but may be limited in terms of data storage and/or processing. A social mashup is typically created using HTML, JavaScript, CSS, OpenSocial Templates, and/or Flash.
|
The Social Mashup Tutorial will walk you through creating a simple application from start to finish. |
To write your own mashup from scratch:
|
Start by reading the Gadget Developer's Guide to learn the basics about gadgets. |
|
Define /wiki/spaces/a/pages/527265 to render in profile or canvas pages. |
|
Learn how to request social data from the site hosting your app. |
|
Mash up other APIs in your gadget by requesting data from other sources on the web. |
|
Reduce the amount of JavaScript you need to write by adding OpenSocial Tags and Templates. |
|
Get global with Localization. |
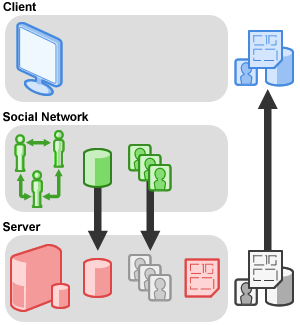
Social Application
A social application runs inside of a social network but relies on an external server for processing and rendering data. These applications can provide advanced functionality but may run into scaling problems when they become very popular. Social applications can be created using a variety of technologies, including HTML, JavaScript, CSS, OpenSocial Templates, Flash, PHP, Python, Java, Perl, .NET, or Ruby.
|
The Social Application Tutorial will walk you through creating a simple application from start to finish. |
To write your own application from scratch:
|
Start by reading the Gadget Developer's Guide to learn the basics about gadgets. |
|
Define application views to render in profile or canvas pages. |
|
Learn how to request social data from the site hosting your app. |
|
Interact with your own server from the application. |
|
Process data in the background by using an OpenSocial Client Library and 2-legged OAuth. |
|
Optimize caching by using the Invalidation API. |
|
Secure your application by using OAuth to validate requests from the social network. |
|
Add OpenSocial Tags and Templates as shortcuts for rendering social data. |
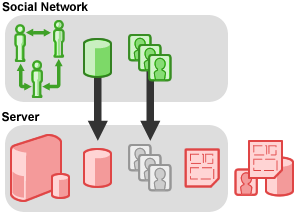
Social Website / Social Mobile Application
Social websites and social mobile applications run outside of social networks but consume social data through REST or RPC APIs. Users of these apps can grant access to their data using 3-legged OAuth without needing to add an application on a social network. This design pattern grants the most flexibility - almost all languages and platforms can take advantage of this data.
|
The Social Website Tutorial will walk you through creating a simple application from start to finish. |
To write your own website or mobile app from scratch:
|
Read the OpenSocial REST Developer's Guide to learn how to access social features from your server. |
|
Use an OpenSocial Client Library to speed up your development. |
|
Understand the difference between 2 and 3-legged OAuth and when to use each one. |
Articles List
Here is a list of the articles available on this site, grouped by category.
Tutorials
Building a complete social gadget from start to finish. |
|
Write a simple gift giving app using OpenSocial templates. |
|
Write a gift giving app which relies on an external server. |
|
Write a gift giving website which allows users to log in with OpenSocial accounts. |
JavaScript API
Learn the basics of writing OpenSocial-based gadgets. |
|
Fetch social data from inside a gadget. |
|
Read and write persistent data without needing a database. |
Gadgets
Learn the basics of writing non-social gadgets. |
|
Reference for the gadget specification XML. |
|
Display locale-appropriate content based on the user's country and language settings. |
|
Render your gadget in different sections of the container. |
Remote Content
Fetch remote content. |
|
Securely transmit OpenSocial IDs to a remote server. |
|
Validate that information from a container has not been modified. |
Templates and OSML
Simplify your display code by using templates. |
Server-to-server Protocols
Access social data from your server. |
|
Use PHP, Java, Ruby, Python, and ActionScript or other languages to access social data. |
Best Practices
Follow best practices for designing social applications. |
|
Avoid the use of the |
|
Learn how to measure the latency and performance of your app. |
|
Reduce the latency of your app. |
|
Learn how OpenSocial uses OAuth authorization. |
|
Including the comparison on first-time gadget rendering performance, and the data requesting performance. |
Tools and Utilities
Experiment with social JavaScript calls inside of a social network. |
|
Learn how to build social gadgets locally, using the OpenSocial Development Environment |
|
Automatically translate gadgets using this Windows tool. |
|
An example social networking site based on PHP Shindig. |
|
An example social networking site based on Java Shindig. |
|
An Open Source Silverlight 2 Kit for the MySpace Developer Platform. |
Integrating OpenSocial with other services
Build an OpenSocial application using Google App Engine. |
|
Access the Google Data APIs from a gadget, using the Google Accounts APIs for authentication. |
|
Integrate OpenSocial and Google Friend Connect on your PHP website. |